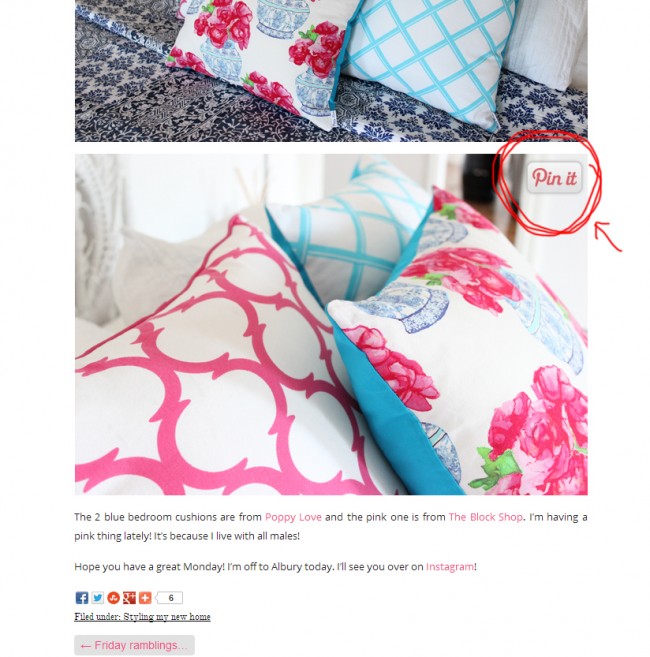
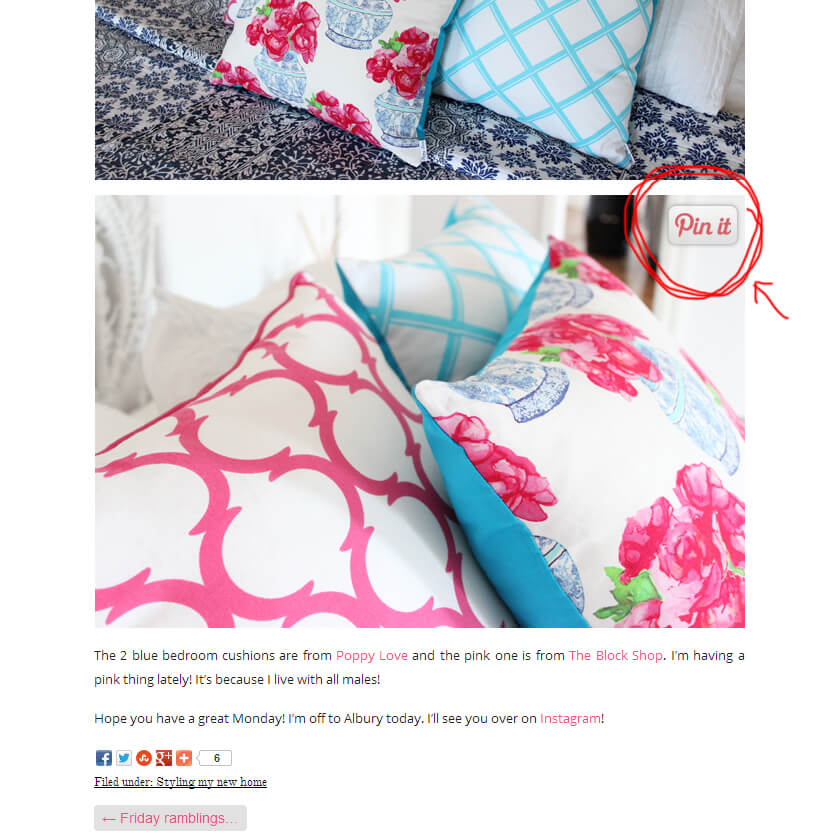
Hi there! Today I thought I would quickly show you how to add the PINTEREST hover button to your images on your blog. Normally I am giving you pretty pictures and fun stuff, so click off here today if you're not into my geeky stuff. I needed a geek fix haha! I have been very …
Hi there! Today I thought I would quickly show you how to add the PINTEREST hover button to your images on your blog.
Normally I am giving you pretty pictures and fun stuff, so click off here today if you’re not into my geeky stuff. I needed a geek fix haha! I have been very busy creating tutorials over here, so I thought I should share at least one with you!
I’ll show you how to do it for a wordpress.org blog and a blogspot.com blog.

First, you need a cute Pinterest image (or you can use the standard one too!).
You can right click these images and save to your own hosting account (like photobucket or your own blog), or click on the actual image to grab the URL. I’ll show you more in the short video below.
Instructions for Blogspot.com Blog.
1. Grab this piece of code below.
{This is not my code, I borrowed it from HERE, so if you are having trouble grabbing the code, please visit Blogger Sentral to grab it from there}.
<script> //<![CDATA[ var bs_pinButtonURL = "http://3.bp.blogspot.com/-y3xzTGiGzH0/UK4XOaUpdaI/AAAAAAAADw8/Z1MH4Jr4Efo/s1600/pinterestx1_72.png"; var bs_pinButtonPos = "center"; var bs_pinPrefix = ""; var bs_pinSuffix = ""; //]]> </script> <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'></script> <script id='bs_pinOnHover' src='http://greenlava-code.googlecode.com/svn/trunk/publicscripts/bs_pinOnHoverv1_min.js' type='text/javascript'> // This Pinterest Hover Button is brought to you by bloggersentral.com. // Visit http://www.bloggersentral.com/2012/11/pinterest-pin-it-button-on-image-hover.html for details. // Feel free to use and share, but please keep this notice intact. </script>
2. Go to your blogger template > Edit HTML
3. Find the </body> tag at the bottom of your template and insert the code ABOVE it.
4. To use your own button replace the code in RED with the url of your new button. Watch the video on how to find this.
5. To change the position of the button change the GREEN word to:
- topleft, topright
- bottomright, bottomleft
6. Save.
Instructions for a WordPress.org Blog.
This one is really simple because there is a plugin already built for you to use!
1. Visit Pinterest Pin it Button for images.
2. Download the plugin and install it on your blog.
3. Go to your Settings, find the Pinterest Pin it tab and set whatever you like in that page.
4. If you want a customised image for the WordPress.org blog, this is a little trickier. Watch the video below to see what needs to be changed (the image file and the sizing). If you find this hard to follow, the plugin still has a nice Pinterest image for you! {Note, I got the size a little wrong in the video and chopped my pin it button off a fraction, but it is easy fixed, just make sure you add the correct size when altering the file 🙂}
Happy Pinning! X
Be the first to read my stories
Get Inspired by the World of Interior Design
Thank you for subscribing to the newsletter.
Oops. Something went wrong. Please try again later.

















Comments
AikA's Love Closet
Thank you so much for this one. I finally installed this tool I’ve wanted to do for a long time…. I also love your PIN IT buttons! I used the RED HEART one <3
Again, thanks a lot! xoxo
*☆*:;BLOG;:*☆*
*☆*:;FACEBOOK;:*☆*
*☆*:;INSTAGRAM;:*☆*
Deepti Stephens
Thank you so much.. 🙂
NobitasWorld
How to add attractive Pinterest Pin It Button to blogger: http://nobitas-world.blogspot.com/2014/02/add-pinterest-pin-it-hover-button-on-blogger-images.html
Bridgette Hatton
Hi katrina thanks for this information I will attempt this in a minute, does the pin it button go onto every picture you download into blogger? I would just like to have them on my handmade items I sell and not all of them. Tah
Zai
This really helps! thanks!
Claire
Love this! I saw the original post and it was a bit confusing. I really loved the video, it was helpful. Thank you for posting this.
Melay
Thanks so much! Great tutorial.
Cindy
Thank you so much! I love that you provide different options for the hover rather than just the standard “pin it”! Thanks again!
crazycucumber
Thanks! it worked really quickly 🙂
I used it here: http://www.vandahearts.com
threemusings2014
Hey Katrina, Thank so so much for this tutorial. I went through loads of them out there, but for some reason or the other, none of those tuts worked for me. I was on the verge of giving up and curling up in a ball of misery,crying, when I came across yours and now my pictures have a hover pin button! Thanks again….
Jen
Thank you soooooo much for this! Worked great!
Jen
http://glamglitzandgluesticks.blogspot.com/
Kate Bottrell
Thanks!!
Lisa Ashton
Thanks Katrina! This old bird just managed to do it successfully first go!
Lisa Ashton
…….and it works!
klrcg
Thank you so much! Brilliant.
Jessica
Great tutorial! The video was very helpful – thank you!
Ririe Prameswari
Hi there! Thanks for the tutorial. It works on my blog <3
web designer
I love what yyou guys tend to be up too. Such clever work and reporting!
Keep up thhe awesome works guys I’ve added you guys to my blogroll.
Latanya
Howdy! I could have sworn I’ve been to this siote
before but after checking through some of the post I
realized it’s new to me. Nonetheless, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
sixsparne
Thank You for video! Thank You for the tutorial. Now I am happy too. And my website too. 🙂