Hi there! Today I thought I would quickly show you how to add the PINTEREST hover button to your images on your blog. Normally I am giving you pretty pictures and fun stuff, so click off here today if you're not into my geeky stuff. I needed a geek fix haha! I have been very …
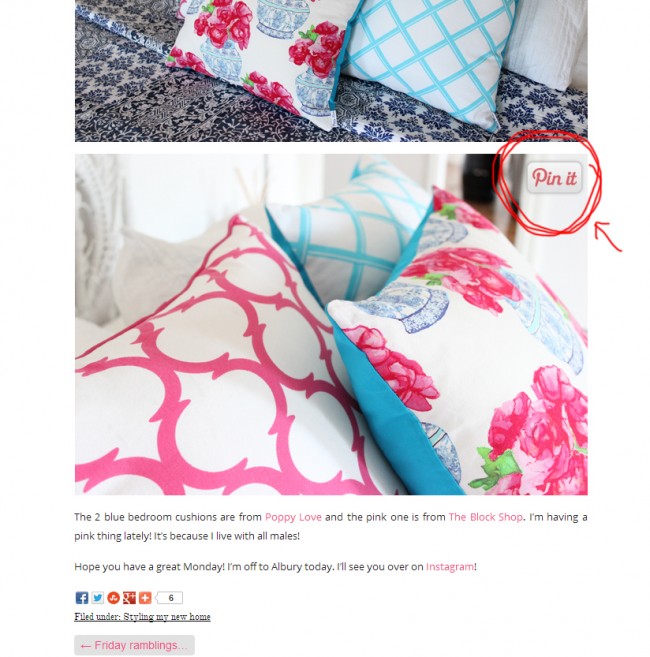
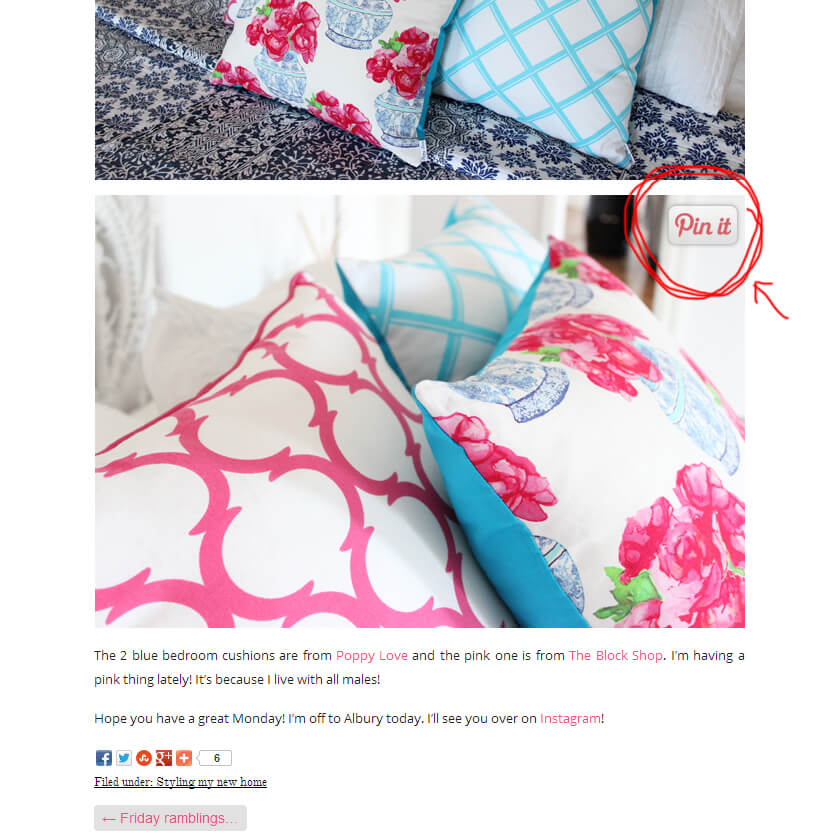
Hi there! Today I thought I would quickly show you how to add the PINTEREST hover button to your images on your blog.
Normally I am giving you pretty pictures and fun stuff, so click off here today if you’re not into my geeky stuff. I needed a geek fix haha! I have been very busy creating tutorials over here, so I thought I should share at least one with you!
I’ll show you how to do it for a wordpress.org blog and a blogspot.com blog.

First, you need a cute Pinterest image (or you can use the standard one too!).
You can right click these images and save to your own hosting account (like photobucket or your own blog), or click on the actual image to grab the URL. I’ll show you more in the short video below.
Instructions for Blogspot.com Blog.
1. Grab this piece of code below.
{This is not my code, I borrowed it from HERE, so if you are having trouble grabbing the code, please visit Blogger Sentral to grab it from there}.
<script> //<![CDATA[ var bs_pinButtonURL = "http://3.bp.blogspot.com/-y3xzTGiGzH0/UK4XOaUpdaI/AAAAAAAADw8/Z1MH4Jr4Efo/s1600/pinterestx1_72.png"; var bs_pinButtonPos = "center"; var bs_pinPrefix = ""; var bs_pinSuffix = ""; //]]> </script> <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'></script> <script id='bs_pinOnHover' src='http://greenlava-code.googlecode.com/svn/trunk/publicscripts/bs_pinOnHoverv1_min.js' type='text/javascript'> // This Pinterest Hover Button is brought to you by bloggersentral.com. // Visit http://www.bloggersentral.com/2012/11/pinterest-pin-it-button-on-image-hover.html for details. // Feel free to use and share, but please keep this notice intact. </script>
2. Go to your blogger template > Edit HTML
3. Find the </body> tag at the bottom of your template and insert the code ABOVE it.
4. To use your own button replace the code in RED with the url of your new button. Watch the video on how to find this.
5. To change the position of the button change the GREEN word to:
- topleft, topright
- bottomright, bottomleft
6. Save.
Instructions for a WordPress.org Blog.
This one is really simple because there is a plugin already built for you to use!
1. Visit Pinterest Pin it Button for images.
2. Download the plugin and install it on your blog.
3. Go to your Settings, find the Pinterest Pin it tab and set whatever you like in that page.
4. If you want a customised image for the WordPress.org blog, this is a little trickier. Watch the video below to see what needs to be changed (the image file and the sizing). If you find this hard to follow, the plugin still has a nice Pinterest image for you! {Note, I got the size a little wrong in the video and chopped my pin it button off a fraction, but it is easy fixed, just make sure you add the correct size when altering the file 🙂}
Happy Pinning! X
Be the first to read my stories
Get Inspired by the World of Interior Design
Thank you for subscribing to the newsletter.
Oops. Something went wrong. Please try again later.

















Comments
Ayesha (Rude&Chic)
Thank you, just added that button on my site.
Maxabella
Thanks Kat, I’m in!
x
Anoushka
Thank you! I was trying to figure it out for quiet a long time…This was simple and clear. Thanks!
http://www.sheerdelights.blogspot.ca
Usua Manero
Thank you very much!
I have a queston,
How do you add the button to every image on a blog post.
I can’t figure it out 🙁
http://ubyusua.blogspot.com
Trina Gaines
You Rock! Thanks!!!!!!!!!!!!!!
Butterfly Timi
Thank you soooo much :D.
Reva_N
Lovely! I grabbed one button! Thanks!
http://easyyummycookery.blogspot.com/
Jokko
Thanks a lot!!!! IT WORKS :-))))) Great tutorial!
Ashlea
Hi Katrina, I am trying to figure out how to disable the pint it button on certain images. I am using Blogger, not wordpress. Do you know how to do this? 🙂
DAWN
This is awesome and very simple! Thanks so much!
http://simplysassysstyle.blogspot.com/
ya_maya
super described, thanx
Lynn
Thank you so much!!
stanky Kdeeep
Thanku… for Lovely Design
motonatior.blogspot.com That’s where i use this.. 🙂
Stuart Davidson
Thanks for sharing the info!
Quaymberley Dudley
Thanks so much, it really helped my blog!
winksandeyerolls.blogspot.com
Thank you so much for posting this! It was extremely helpful and made it easy to add the Pinit button to our blog.
Erin Drummond
Thank you! This was so easy to follow
chelanolin
thank you so much!
Riikka / KOTILA
Hi Katrina,
Thank you so much for this post, I translated your instructions into Finnish and added a link back to your blog!
Love, Riikka from Finland
http://www.kotilablogi.blogspot.fi
ukayera gurl
thanks! i love this one! http://www.ukay2x.blogspot.com